主机用户不要安装!主机用户不要安装!主机用户不要安装!
必须是服务器才可以!
如何安装插件
将你下载的永久版或月租版插件在应用商店航船本地安装

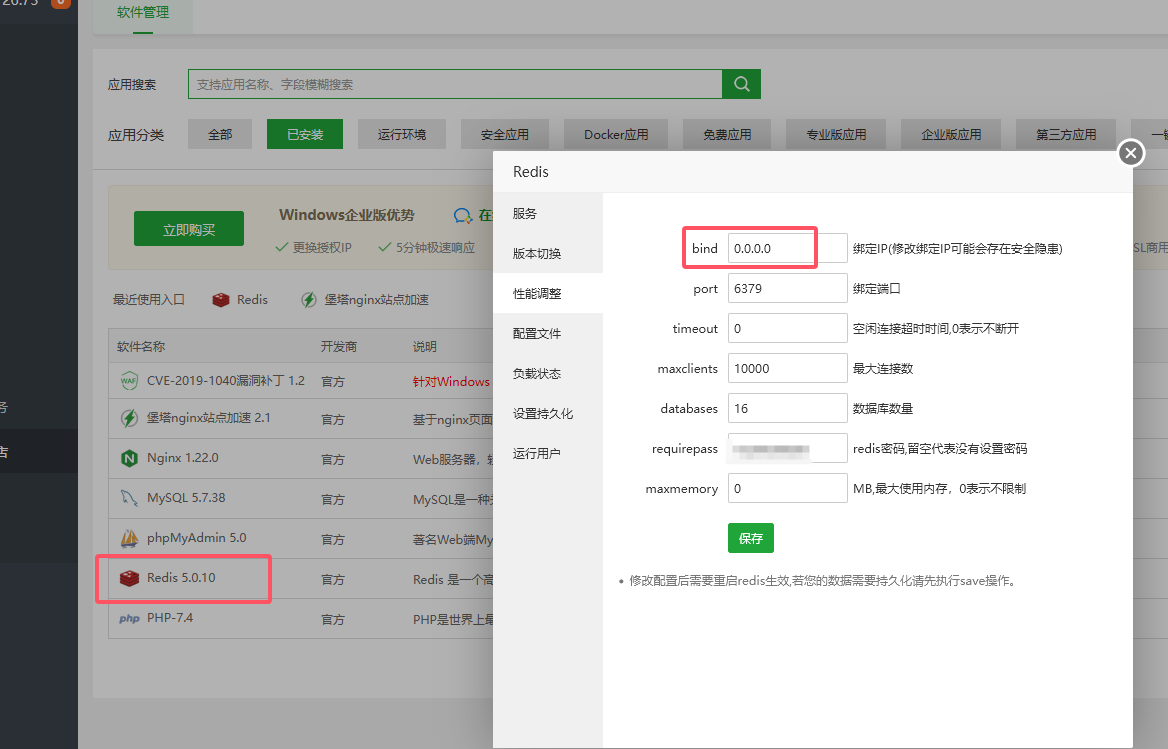
安装Redis
以宝塔面板为例
绑定 IP 这里可以是 127.0.0.1,也可以是 0.0.0.0。你们随意
密码这里最好设置一个,端口号默认就行,自己改了也可以(修改的话记得防火墙放行)

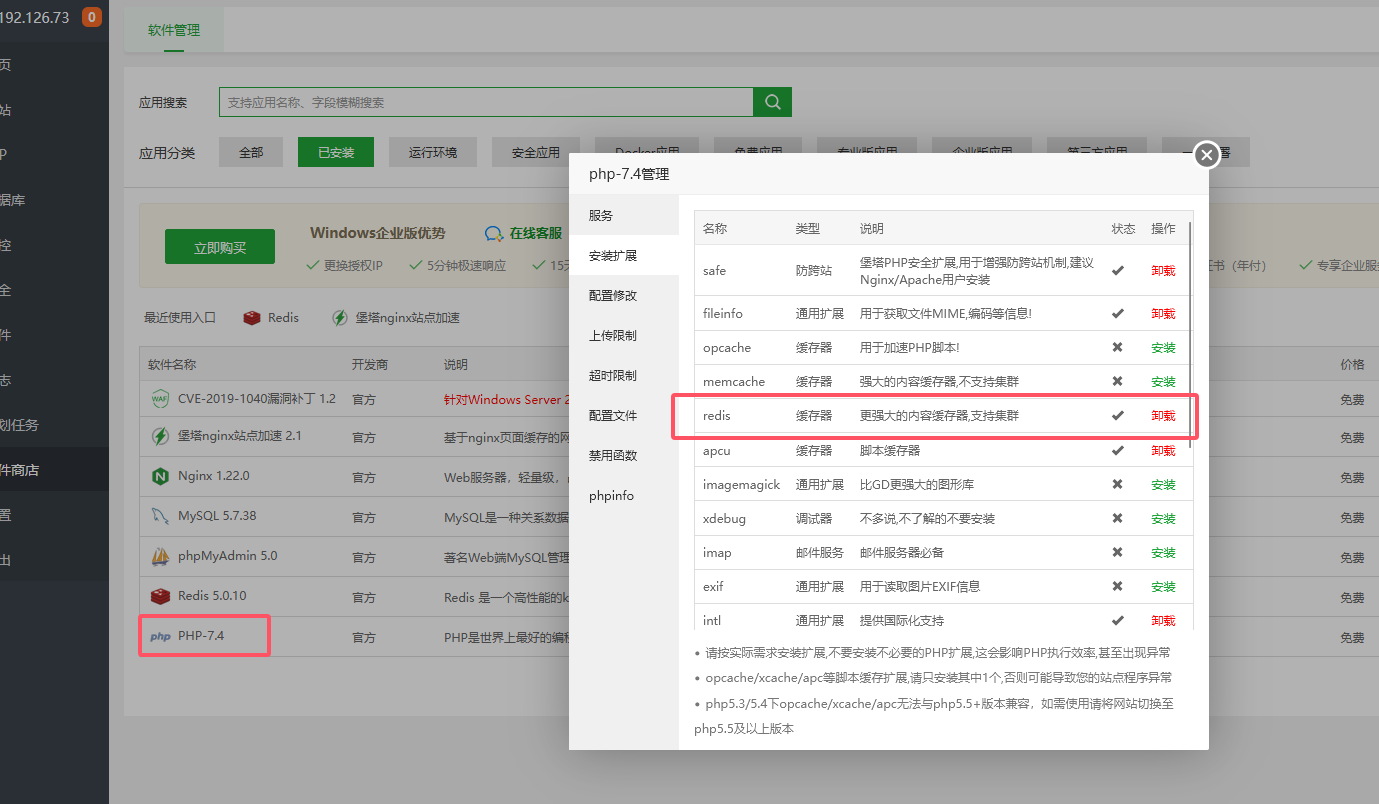
PHP安装Redis拓展
找到你使用的 PHP 版本,在安装拓展里找到 redis 安装即可!

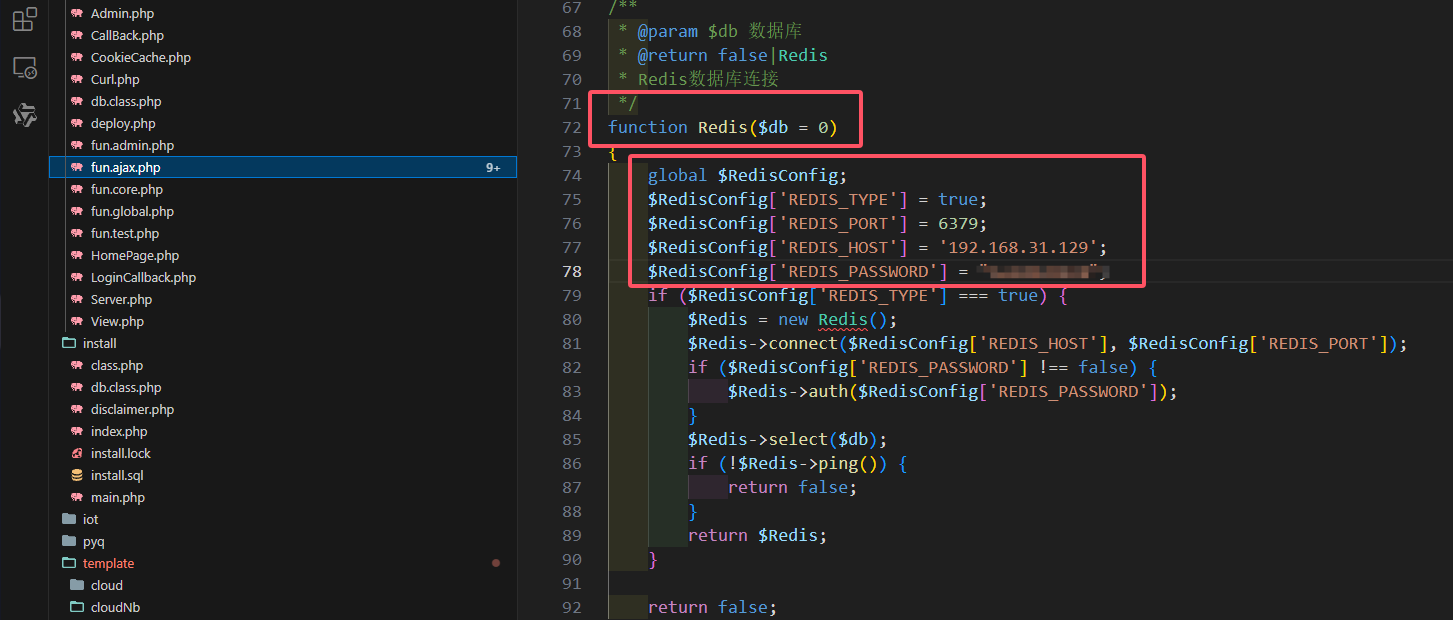
修改小储源代码
找到文件:includes\fun.ajax.php

function Redis($db = 0)
{
global $RedisConfig;
$RedisConfig['REDIS_TYPE'] = true;
$RedisConfig['REDIS_PORT'] = 6379; //端口号
$RedisConfig['REDIS_HOST'] = '127.0.0.1'; //这里是你服务器IP,默认不要动就行
$RedisConfig['REDIS_PASSWORD'] = false; //这个是你设置的密码,没设置的话不动即可!带有字符的密码要加英文引号!"比如这样"
if ($RedisConfig['REDIS_TYPE'] === true) {
$Redis = new Redis();
$Redis->connect($RedisConfig['REDIS_HOST'], $RedisConfig['REDIS_PORT']);
if ($RedisConfig['REDIS_PASSWORD'] !== false) {
$Redis->auth($RedisConfig['REDIS_PASSWORD']);
}
$Redis->select($db);
if (!$Redis->ping()) {
return false;
}
return $Redis;
}
return false;
}免登录聊天
改成你的网址 /main.php?act=AppView&id=OnlineService&path=admin&token= 改成你的 API 操作密钥,在网站配置里,杂项配置
然后在浏览器里访问这个网址就可以免登录站长后台聊天!!!!
其他说明
1、用户关闭对话后将会离线用户
2、10 分钟未发消息的用户将会离线
3、拉黑用户后用户无法发送消息,站长可以给用户发
4、发消息频率目前写死,1 分钟 20 条
5、粘贴发送图片不能超过 10MB
如果你使用免登录地址访问了后台客服页,未来 7 天内通过前台打开客服页面将会显示登录后台,这是正常的,清理缓存即可,除非你不用免登录地址访问插件面板
最新版使用了 PHP 的 pcntl 拓展,可以去你的 PHP 禁用函数那里找一下是否有:pcntl_fork,被禁用的话删除一下就行。(微信通知用的,不填通知 UID 的就不用管这个)
后续更新关键词回复和快捷回复功能,包括快捷发送订单、邀请下单等(先挖个坑)
客服悬浮代码
把代码粘贴进“客服 JS 代码”里面
<script crossorigin="anonymous"
integrity="sha512-n/4gHW3atM3QqRcbCn6ewmpxcLAHGaDjpEBu4xZd47N0W2oQ+6q7oc3PXstrJYXcbNU1OHdQ1T7pAP+gi5Yu8g=="
src="https://lib.baomitu.com/jquery/3.6.0/jquery.js"></script>
<script crossorigin="anonymous"
integrity="sha512-DcEvuBbV01ZEjXXlF83iGHJvAfpPyVfcLGZkgFl+RnO52IxdVeQHy549rNfS5qPy+rmyBvQkFexQi2F4jbUchA=="
src="https://lib.baomitu.com/layui/2.8.18/layui.js"></script>
<link crossorigin="anonymous"
integrity="sha512-bR4XGNs/uuR9aZR4VGXRkuV4LdPeM6dlMNx3lCvNmA4rg4xM4hh5jKlO3jld5+gFUD4Rj3osvaihxjty/vgDSQ=="
href="https://lib.baomitu.com/layui/2.8.18/css/layui.css" rel="stylesheet">
<div onclick="sign()" id="floating-square"></div>
<style>
#floating-square {
position: fixed;
bottom: 20px;
right: 20px;
border-radius: 10px;
background-image: url("https://assets.79tian.com/data/20230731/767/1690793120_45euDo4HdxtBJX0I_icon.png");
background-size: cover;
/* 保持图标原始尺寸 */
background-repeat: no-repeat;
/* 防止图标重复显示 */
}
@media screen and (min-width: 768px) {
/* 电脑屏幕样式 */
#floating-square {
width: 100px;
height: 100px;
bottom: 100px;
right: 50px;
}
}
@media screen and (max-width: 767px) {
/* 手机屏幕样式 */
#floating-square {
width: 60px;
height: 60px;
bottom: 100px;
right: 30px;
}
}
</style>
<script>
function sign() {
layer.open({
maxmin: true,
type: 2, // 9 表示 iframe 层
title: '在线客服', // 弹窗标题
content: "/main.php?act=AppView&id=OnlineService&path=index",//如果你要把聊天接入到其他网站,这里需要加上你小储的域名,不能用相对路径了
area: ['auto', '70%'], // 设置宽度和高度为自动
offset: 'rb', // 定位到右下角
});
}
</script>发送可点击的文字
<a href="javascript:" onclick="getMsg('这里填关键词')">这里填关键词</a>发送可点击的图片
<img width="100%" onclick="openImg('这里填图片地址')" />